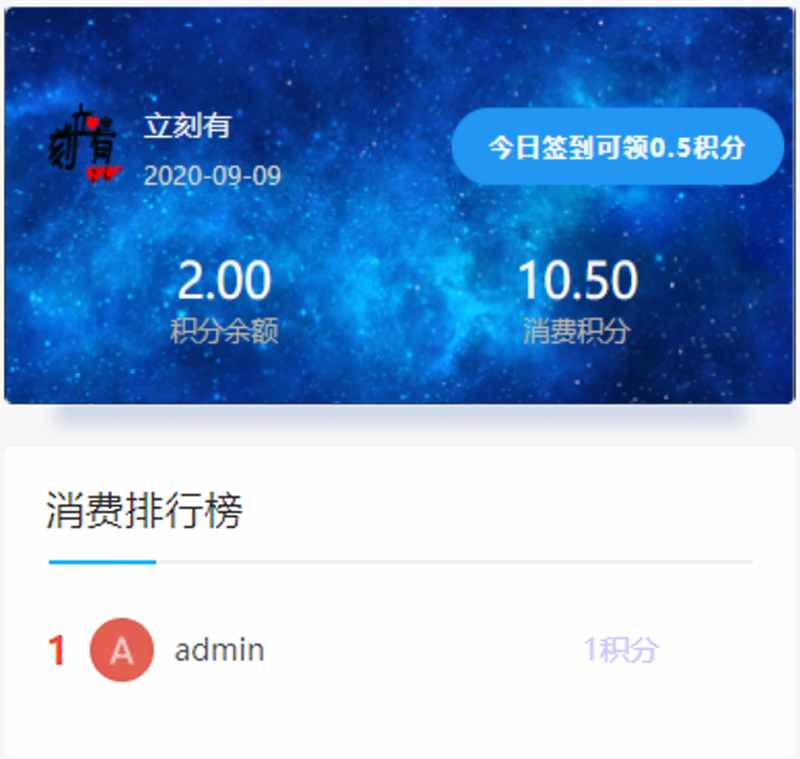
分享下RiPro用户小工具美化和添加用户消费排行榜效果图如下:
用户小工具美化:
1. ripro – > inc -> codestar-framework -> options -> widgets.theme.php 文件,查找“ // 用户信息小工具 ”,将本栏目内“ ob_start(); ?> ”到“ <?php echo ob_get_clean(); ”内的内容替换为如下代码
<div class="author-card_content">
<div class="authorinfo-header-title">
<div class="authorinfo-codesign-single">
<?php echo get_avatar($current_user->user_email); ?>
</div>
<div class="author-info-vip-single">
<div class="authorinfo-header">
<?php echo $current_user->display_name;?>
</div>
<?php if ($CaoUser->vip_status()) {
echo '<span class="label label-default" style="padding-left:0px;padding-top:0px;">'.$CaoUser->vip_end_time().'</span>';
}else{
echo '<span class="label label-default" style="padding-left:0px;padding-top:0px;">未开通</span>';
}?>
</div>
<div class="author-qiandao-single">
<?php if (_cao('is_qiandao','1')) : ?>
<?php if (_cao_user_is_qiandao()) {
echo '<button type="button" class="btn btn--secondary disabled ripro-qiandao"><i class="fa fa-check"></i> 今日已签到</button>';
}else{
echo '<button type="button" class="click-qiandao btn btn--secondary ripro-qiandao">今日签到可领<span>'._cao('qiandao_to_money','5').'</span><span>'.$site_money_ua.'</span></button>';
}?>
<?php endif; ?>
</div>
</div>
<div class="author-fields">
<div class="ripro-author-fields">
<span class="ripro-author-yue" style="color:#fff"><?php echo $CaoUser->get_balance();?></span>
<span style="color:#bcb7a9"><?php echo $site_money_ua;?>余额</span>
</div>
<div class="ripro-author-fields">
<span class="ripro-author-yue" style="color:#fff"><?php echo $CaoUser->get_consumed_balance();?></span>
<span style="color:#bcb7a9">消费<?php echo $site_money_ua;?></span>
</div>
</div>
</div>
2. ripro -> assets -> css-> diy.css 添加如下样式
.widget-userinfo{background:url(../images/user.png);background-repeat:no-repeat;background-size:100% 100%;box-shadow:0 34px 10px -24px rgba(136,161,206,0.34);}
.authorinfo-header-title{margin-bottom:1.5rem;margin-top:1.5rem;display:flex!important;}
.authorinfo-codesign-avatar{width:45.6px;height:45.6px;display:flex;flex-shrink:0;cursor:pointer;border-radius:50%;overflow:hidden;}
.author-info-vip{margin-left:1rem;flex-shrink:0;border-radius:500px;cursor:pointer;}
.authorinfo-header{font-size:0.9rem !important;font-weight:400;line-height:1.5;color:#fff;}
.authorinfo-header-time,.label-default{font-size:0.7rem !important;color:#dedbd2;font-weight:400;line-height:1.5;background-color:rgba(0,0,0,0)}
.authorinfo-codesign-single{width:40px;height:40px;display:flex;flex-shrink:0;cursor:pointer;border-radius:50%;overflow:hidden;}
.author-info-vip-single{margin-left:0.4rem;flex-shrink:0;border-radius:500px;cursor:pointer;}
.author-qiandao-single{padding:0px;padding-top:0px;height:40px;line-height:40px;right:-15px;position:absolute;}
.author-qiandao-single button{border-radius:50px;background-image:linear-gradient(60deg,#777777 60%,#ffd1ff 100%);}
.ripro-author-fields{background-color:rgba(0,0,0,0)!important;color:#fff;}
.ripro-author-yue{font-size:23px;overflow:hidden;text-overflow:ellipsis;display:-webkit-box;-webkit-line-clamp:1;-webkit-box-orient:vertical;white-space:normal;}
3. 附上所需图标,请自行下载,放入 ripro -> assets -> images 目录下
添加用户消费排行榜:
1. ripro – > inc -> codestar-framework -> options -> widgets.theme.php 文件,在最后添加如下代码
// 用户消费排行榜
CSF::createWidget('cao_widget_userspay', array(
'title' => 'RIPRO-用户消费排行榜',
'classname' => 'widget-userspay',
'description' => '用于展示用户消费排行榜,制作:天罩小山',
'fields' => array(
array(
'id' => 'title',
'type' => 'text',
'title' => '标题',
'default' => '消费排行榜',
),
array(
'id' => 'limit',
'type' => 'text',
'title' => '显示数量',
'default' => '6',
),
),
));
if (!function_exists('cao_widget_userspay')) {
function cao_widget_userspay($args, $instance)
{
if (_cao('close_site_shop','0')) {
return false;
}
echo $args['before_widget'];
if ( ! empty( $instance['title'] ) ) {
echo $args['before_title'] . apply_filters( 'widget_title', $instance['title'] ) . $args['after_title'];
}
// start
$limit = $instance['limit'];
$outer = isset($instance['outer']) ? $instance['outer'] : 0;
$output = '';
//查询用户
$arg = array(
'meta_key' => 'cao_consumed_balance',
'meta_query' => array(),
'orderby' => 'meta_value_num',
'order' => 'DESC',
'number' => $limit,
'count_total' => false,
);
$users = get_users($arg);
$site_money_ua = _cao('site_money_ua');
if(!empty($users)){
foreach($users as $key => $search_user){
$CaoUser = new CaoUser($search_user->ID);
$output .= '<li>';
$output .= '<span class="index num-'.($key+1).'">'.($key+1).'</span>';
$output .= '<span class="avatar">'.get_avatar($search_user->user_email).'</span>';
$output .= '<span class="name">'.$search_user->display_name.'</span>';
$output .= '<span class="credits"><span class="num">'.(int)$CaoUser->get_consumed_balance().'</span>'.$site_money_ua.'</span>';
$output .= '</li>';
}
}
echo '<ul>' . $output . '</ul>';
// end
echo $args['after_widget'];
}
}
2. ripro -> assets -> css-> diy.css 添加如下样式
/*消费排行榜*/
.widget-userspay li{position:relative;display:flex;margin-bottom:10px;}
.widget-userspay li span{font-size:14px;}
.widget-userspay li .index{color:#080808;font-size:18px;width:20px;line-height:30px;font-weight:600;}
.widget-userspay li .index.num-1{color:#F44336;}
.widget-userspay li .index.num-2{color:#4CAF50;}
.widget-userspay li .index.num-3{color:#FFC107;}
.widget-userspay li .index.num-4{color:#00BCD4;}
.widget-userspay li .index.num-5{color:#2196F3;}
.widget-userspay li .index.num-6{color:#E91E63;}
.widget-userspay li .index.num-7{color:#34495e;}
.widget-userspay li .index.num-8{color:#f4e3ab;}
.widget-userspay li .avatar{width:40px;}
.widget-userspay li .avatar img{width:30px;height:30px;border-radius:50%;overflow:hidden;display:block;}
.widget-userspay li .name{flex:1;line-height:30px;-webkit-line-clamp:1;-webkit-box-orient:vertical;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;}
.widget-userspay li .credits{min-width:80px;line-height:30px;-webkit-line-clamp:1;-webkit-box-orient:vertical;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;color:#cac8ff;}
版权申明:









请先 !