ripro用来做资源站真的不错,今天就分享下RiPro右下角侧边栏跟随导航。
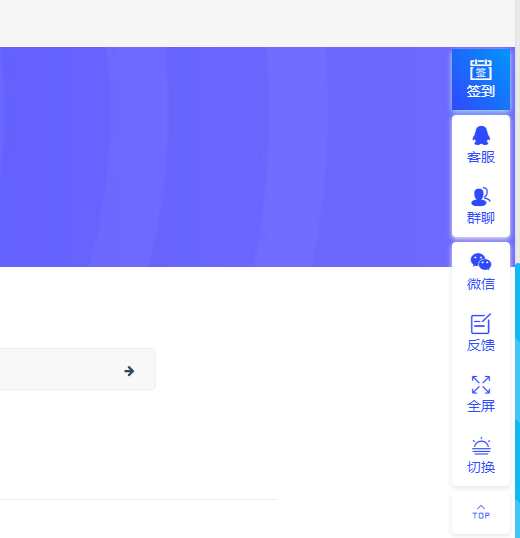
大概就是这样的,会一直跟随到文章底部。
1. ripro – > footer.php 文件,找到如下代码
<div class="rollbar">
<?php if (_cao('site_kefu_qq')) : ?>
<div class="rollbar-item tap-qq" etap="tap-qq"><a target="_blank" title="QQ咨询" rel="noopener noreferrer">&site=qq&menu=yes"><i class="fa fa-qq"></i></a></div>
<?php endif; ?>
<div class="rollbar-item" etap="to_full" title="全屏页面"><i class="fa fa-arrows-alt"></i></div>
<?php if (_cao('is_ripro_dark_btn')) : ?>
<div class="rollbar-item tap-dark" etap="tap-dark" title="切换模式"><i class="mdi mdi-brightness-4"></i></div>
<?php endif; ?>
<div class="rollbar-item" etap="to_top" title="返回顶部"><i class="fa fa-angle-up"></i></div>
</div>
2. 替换为如下代码
<link rel="stylesheet" href="//at.alicdn.com/t/font_1588194_qq8lfskjn8.css">
<div class="float-box">
<ul class="float-ul float-radius float-text">
<li>
<?php if (_get_aug('is_qiandao','1')) : ?>
<div class="author-qiandao">
<?php if (_aug_user_is_qiandao()) {
echo '<a class="click-qiandao srcdict_qd_1" href="javascript:void(0);" etap="to_top" title="签到"><i class="iconfont icon-qiandao"></i><br>已签 </a>';
}else{
echo '<a class="click-qiandao srcdict_qd_1" href="javascript:void(0);" etap="to_top" title="签到"><i class="iconfont icon-qiandao"></i><br>签到</a>';
}
?>
</div>
<?php endif; ?>
</li>
</ul>
<ul class="float-ul float-radius float-text">
<li>
<a class="qq float-border float-text" href="javascript:void(0);"><i class="iconfont icon-icon"></i><br>客服
<div class="float-alert-box float-radius float-qq-box" style="display:none;">
<h6>工作时间</h6>
<p>工作日:<?php echo _get_aug('site_work_time');?><br>节假日:09:00-24:00</p>
<div class="float-qq-btn float-radius" onclick="window.open('https://wpa.qq.com/msgrd?v=3&uin=<?php echo _get_aug('site_kefu_qq');?>&site=qq&menu=yes','_blank')">点击咨询客服</div>
</div>
</a>
</li>
<li>
<a class="fankui float-border float-text" href="//shang.qq.com/wpa/qunwpa?idkey=<?php echo _get_aug('site_kefu_qun');?>" target="_blank"><i class="iconfont icon-GroupCopy"></i><br>群聊</a>
</li>
</ul>
<ul class="float-ul float-radius float-text">
<li>
<a class="weixin float-border float-text" href="javascript:void(0);"><i class="iconfont icon-weixin"></i><br>微信
<div class="float-alert-box float-radius float-weixin-box" style="display:none;">
<img src="<?php echo esc_url(_get_aug( 'site_weixin')); ?>" alt="网站微信" />
</div>
</a>
</li>
<li>
<a class="fankui float-border float-text" href="https://wpa.qq.com/msgrd?v=3&uin=<?php echo _get_aug('site_kefu_qq');?>&site=qq&menu=yes" target="_Blank"><i class="iconfont icon-fankui"></i><br>反馈</a>
</li>
<li>
<a class="float-border float-text" href="javascript:void(0);" etap="to_full" title="点击全屏"><i class="iconfont icon-quanping"></i><br>全屏</a>
</li>
<li>
<a class="float-border float-text tap-dark" href="javascript:void(0);" etap="tap-dark" title="夜间模式"><i class="iconfont icon-fengshui"></i><br>切换</a>
</li>
</ul>
<ul class="float-ul float-radius float-text ">
<li>
<a class="float-border float-text" href="javascript:void(0);" etap="to_top" title="返回顶部"><i class="iconfont icon-top"></i><br></a>
</li>
</ul>
</div>
3. ripro -> assets -> css-> diy.css 添加如下样式
.float-radius{-moz-border-radius:4px;-webkit-border-radius:4px;border-radius:4px;}
.float-text{color:#f9b015}
.ripro-dark a.float-text{color:#f9b015}
.float-icon{color:#f9b015}
.float-hover{color:#f9b015}
.flost-hover-bg{background-color:#f9b015}
.float-border{border-color:#ececec !important}
.float-box{width:68px;padding:5px;font-size:14px;position:fixed;right:0;top:75%;z-index:9997;margin-top:-303px;_position:absolute;_top:expression(eval(document.documentElement.scrollTop+100));}
.float-ul,.float-ul li{margin:0;padding:0;}
.float-ul{margin-top:5px;text-align:center;line-height:1.2;list-style:none;background-color:#FFF;box-shadow:0 2px 5px #e6e6e6;}
.float-ul .iconfont{font-size:22px;line-height:22px;}
.float-ul li a{display:block;width:100%;padding:10px 0;line-height:18px;}
.float-ul li a:hover{background:linear-gradient(-125deg,#f9b015 0%,#f7b832 100%);box-shadow:0 8px 10px rgba(32,160,255,.3);color:#FFF;}
.float-ul li a.qq{-moz-border-top-left-radius:4px;-moz-border-top-right-radius:4px;border-top-left-radius:4px;border-top-right-radius:4px;position:relative;}
.float-ul li a.weixin{position:relative;}
.float-ul li a.fankui{-moz-border-bottom-left-radius:4px;-moz-border-bottom-right-radius:4px;border-bottom-left-radius:4px;border-bottom-right-radius:4px;}
.float-ul li a.fankui .iconfont{font-size:22px;line-height:22px;}
.float-alert-box{width:180px;height:185px;background-color:#FFF;border:1px solid #ececec;position:absolute;right:56px;top:0;z-index:9998;display:none;}
.srcdict_qd_1:hover{background:#ffffff;box-shadow:0 8px 10px rgba(32,160,255,.3);color:#0295f9;}
.srcdict_qd_1{background:linear-gradient(-125deg,#f9b015 0%,#f7b832 100%);box-shadow:0 8px 10px rgba(32,160,255,.3);color:#FFF;}
.float-qq-box{padding:20px 15px;}
.float-weixin-box{padding:15px;}
.float-weixin-box img{margin:0 auto;}
.float-weixin-box p{font-weight:600;color:#f9b015;margin-bottom:5px;}
.float-alert-box h6{font-size:20px;color:#f9b015;}
.float-alert-box p{line-height:24px;}
.float-ul li .float-qq-box{color:#666;}
.float-ul li .float-weixin-box{color:#666;top:-61px;}
.float-qq-btn{padding:10px;background-color:#f9b015;color:#FFF;}
@media screen and (max-width:639px){.float-box{display:none;}}
版权申明:









请先 !