知更鸟(begin)主题可能是WordPress主题姐的扛把子,一直在用非常好用,今天分享下RiPro仿知更鸟点赞分享
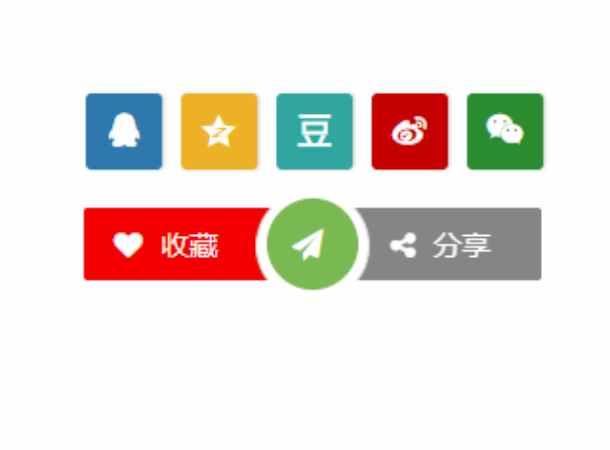
效果图:
1. ripro – > prts – > author-box.php 文件,从“<div class=”article-footer”>”开始往下替换为如下代码
<div class="article-footer">
<div id="social">
<div class="social-main">
<span class="like">
<a href="javascript:;" title="收藏文章" etap="star" data-postid="<?php the_ID(); ?>" class="dingzan<?php echo $is_post_favcss;?>"><i class="fa fa-heart"></i> 收藏 </a>
</span>
<div class="share-sd">
<span class="share-s"><a href="javascript:void(0)" id="share-s" title="分享"><i class="fa fa-share-alt"></i> 分享</a></span>
<div id="share" class="bgt" style="display: none;">
<div class="augshare share-component social-share">
<a title="分享到QQ" class="iconfont icon-icon" etap="share" data-share="qq" href=""></a>
<a title="分享到QQ空间" class="iconfont icon-kongjian" etap="share" data-share="qzone" href=""></a>
<a title="分享到豆瓣" class="iconfont icon-douban1" etap="share" data-share="douban" href=""></a>
<a title="分享到腾讯微博" class="iconfont icon-weibo" etap="share" data-share="weibo" href=""></a>
<a title="分享到微信" class="iconfont icon-weixin" etap="share" data-share="weixin" href=""></a>
</div>
</div>
</div>
<div class="clear"></div>
<div class="shang-p">
<div class="shang-empty"><span></span></div>
<span class="shang-s"><a href="javascript:;" title="生成封面" class="btn-bigger-cover share-weixin" data-nonce="<?php echo wp_create_nonce('mi-create-bigger-image-'.$post->ID );?>" data-id="<?php echo $post->ID; ?>" data-action="create-bigger-image" id="bigger-cover"><i class="fa fa-paper-plane"></i></a></span></span>
</div>
</div>
</div>
</div>
2. ripro – > assets -> js -> app.js 文件,搜索“ function share_pop() ”在其上方添加如下样式
$(".share-sd").mouseover(function() {
$(this).children("#share").show();
});
$(".share-sd").mouseout(function() {
$(this).children("#share").hide();
});
3. ripro – > assets -> js -> app.js 文件,搜索“ switch(to) ”并替换其内所有代码为
switch(to){
case 'qq':
url = 'http://connect.qq.com/widget/shareqq/index.html?url='+share.url+'&desc='+share.desc+'&summary='+share.title+'&site='+augtheme.site_name+'&pics='+share.pic
break;
case 'qzone':
url = 'https://sns.qzone.qq.com/cgi-bin/qzshare/cgi_qzshare_onekey?url='+share.url+'&desc='+share.desc+'&summary='+share.title+'&site='+augtheme.site_name+'&pics='+share.pic
break;
case 'douban':
url = 'http://www.douban.com/recommend/?url='+share.url+'&desc='+share.desc+'&summary='+share.title+'&site='+augtheme.site_name+'&pics='+share.pic
break;
case 'weibo':
url = 'http://service.weibo.com/share/share.php?title='+share.title+'&url='+share.url+'&source=bookmark&pic='+share.pic
break;
case 'weixin':
url = 'http://qr.liantu.com/api.php?text='+share.title+'&url='+share.url+'&source=bookmark&pic='+share.pic
break;
}
4. ripro -> assets -> css-> diy.css 添加如下样式
#social{position:relative;margin:50px auto}
.social-main{position:relative;margin:0 auto;width:243px}
.social-main span{float:left}
.social-main a{color:#fff;line-height:36px;border-radius:2px}
.share-s a,.shang-s a{text-align:center}
.like a{float:left;padding-left:15px}
.social-main a:hover{background:#666;transition:all .2s ease-in 0s;border:1px solid #666}
.like a{background:#f40000;width:120px;display:block;border:1px solid #f40000}
.share-s a{background:#d93;width:120px;display:block;padding-left:15px;border:1px solid #d93}
.social-main i{color:#fff;margin:0 5px 0 0}
.shang-empty{position:absolute;left:90px;top:0;width:62px;height:38px;overflow:hidden}
.shang-empty span{background:#fff;width:60px;height:60px;display:block;margin:-10px 0 0 0;border-radius:60px;border:1px solid #ddd}
.shang-p a{position:absolute;background:#7ab951;left:96px;top:-5px;width:48px;height:48px;font-size:16px;line-height:45px;display:block;border:1px solid #7ab951;border-radius:40px;left:101px\9;top:0\9;width:38px\9;height:38px\9;line-height:35px\9}
.shang-s{height:37px}
#shang{width:280px;display:block}
#share{position:absolute;top:-60px;right:-50px;width:302px;height:68px;z-index:999;display:none}
#share a{float:left;width:40px;height:40px;line-height:40px;margin-left:10px;padding-left:0;text-align:center;border-radius:3px;box-shadow:1px 0 2px rgba(0,0,0,0.2)}
.augshare .social-share-icon{position:relative;display:inline-block;color:#fff;text-align:center;vertical-align:middle;margin:0 0 0 14px!important;transition:background .6s ease-out 0s}
.augshare .iconfont{font-size:20px!important;color:#fff}
.augshare .social-share-icon:hover{background:#666;color:#fff}
.social-share .icon-kongjian{background:#ecb124}
.social-share .icon-weibo{background:#c40000}
.social-share .icon-icon{background:#2d78ac}
.social-share .icon-douban1{background:#31a6a0}
.social-share .icon-weixin{background:#2a8c30}
.social-share .icon-wechat .wechat-qrcode{display:none;position:absolute;z-index:9;top:-215px;left:-80px;width:200px;height:210px;color:#666;font-size:14px;text-align:center;background-color:#fff;box-shadow:0 2px 10px #aaa;transition:all 200ms;border:1px solid #ddd;-webkit-tansition:all 350ms;-moz-transition:all 350ms}
.social-share .icon-wechat .wechat-qrcode.bottom{top:40px;left:-84px}
.social-share .icon-wechat .wechat-qrcode.bottom:after{display:none}
.social-share .icon-wechat .wechat-qrcode h4{font-weight:normal;height:30px;line-height:30px;font-size:14px;background:#f3f3f3;margin:0;padding:0;color:#777}
.social-share .icon-wechat .wechat-qrcode .qrcode{width:105px;margin:10px auto}
.social-share .icon-wechat .wechat-qrcode .qrcode table{margin:0!important}
.social-share .icon-wechat .wechat-qrcode .help p{font-weight:normal;line-height:16px;padding:0;margin:0}
.social-share .icon-wechat .wechat-qrcode:after{content:'';position:absolute;left:50%;margin-left:-6px;bottom:-13px;width:0;height:0;border-width:8px 6px 6px 6px;border-style:solid;border-color:#fff transparent transparent transparent}
.social-share .icon-wechat:hover .wechat-qrcode{display:block}
.search-results #primary,.search-no-results #primary{width:100%}
版权申明:









请先 !