WordPress小工具非常强大,许多WordPress主题有丰富的小工具和小工具区域,用户可以在小工具区域中自由拖拽小工具,自定义控制显示内容,比如设置不同页面的侧边栏,不同页面的页脚,像爱游用的begin就有很多的小工具。
如果你想在你的主题中新增/注册小工具区域,可以按照如下步骤进行。
注册小工具区域
你可以注册多个小工具区域,复制如下代码到主题的function.php中即可:
* 新增WordPress小工具区域
*/
function liangshare_widgets_init() {
register_sidebar( array(
'name' => __( '新增小工具区域A', 'liangshare' ),
'id' => 'sidebar-1',
'description' => __( '展示小工具区域A的作用说明', 'liangshare' ),
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );
register_sidebar( array(
'name' =>__( '新增小工具区域B', 'liangshare'),
'id' => 'sidebar-2',
'description' => __( '展示小工具区域B的作用说明', 'liangshare' ),
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );
}
add_action( 'widgets_init', 'liangshare_widgets_init' );
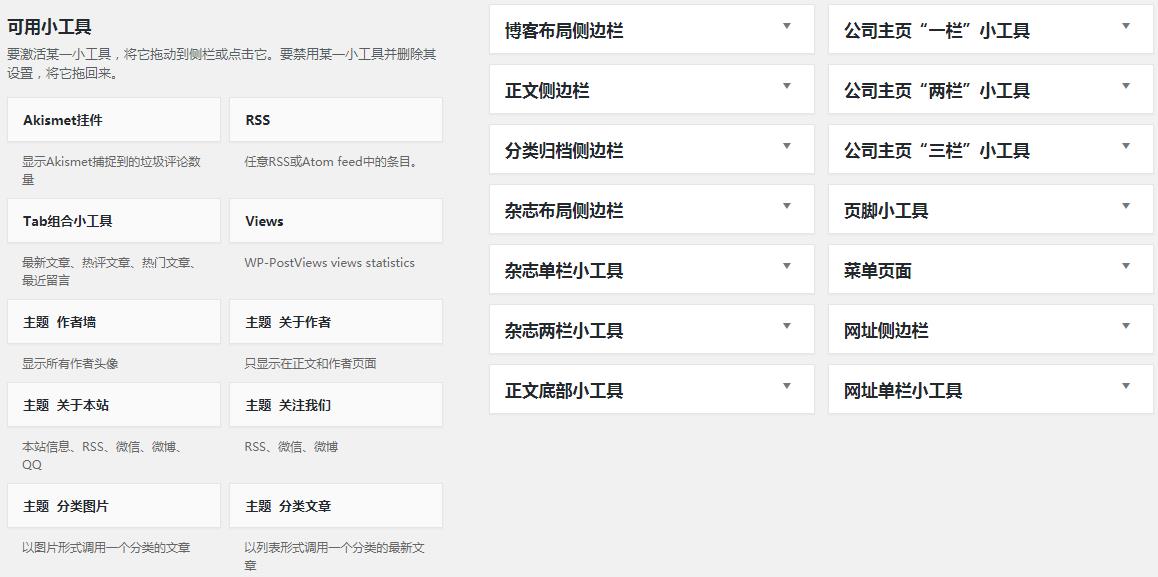
保存之后,前往后台的小工具页面,就能看到对应的小工具区域啦,如下图所示:
注意修改代码中小工具标题(name)、描述(description)及(id)。
调用小工具区域
到目前为止,小工具区域已经在后台能够看到,但是并不会在主题中显示出来,如果你想在主题中调用对应的小工具区域,将如下代码粘贴到主题文件中对应的位置即可:
/**
*模版中调用WordPress小工具区域
*/
<?php if ( is_active_sidebar( 'sidebar-id' ) ) : ?>
<div id="div-id" class="div-widget-area">
<?php dynamic_sidebar( 'sidebar-id' ); ?>
</div>
<?php endif; ?>
注意sidebar-id与function.php中注册的id对应。
版权申明:








请先 !