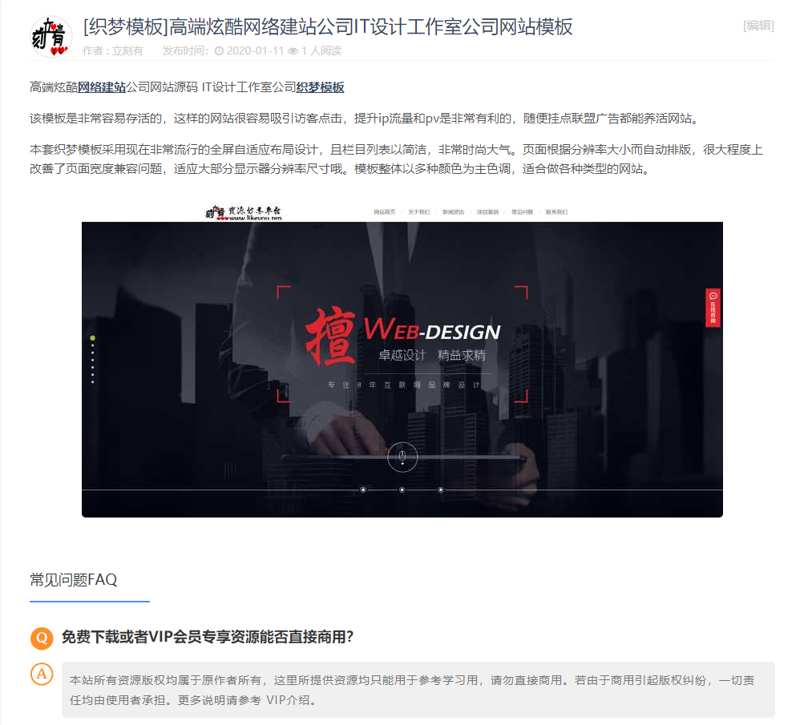
原版的不是很好看,这里就修改了下,还添加了常见问题FAQ,具体效果看图
大概就是这样子的。
文章标题美化教程:
1. ripro -> parts -> single-header.php 文件,整体替换为如下代码
<div class="aug_entry_header">
<div class="single-avatar"><?php echo get_avatar( get_the_author_meta( 'email' ), '50', null, get_the_author_meta( 'display_name' ) ); ?></div>
<div class="single-tgroup">
<?php edit_post_link('[编辑]'); ?>
<?php if ( ! is_page() ) {
aug_entry_header( array( 'tag' => 'h1') );
} else {
aug_entry_header( array( 'tag' => 'h1', 'link' => false ) );
}
get_template_part( 'parts/entry-subheading' );?>
<header class="entry-header">
<span class="single-name">作者 :
<a <?php echo _target_blank(); ?> href="<?php echo esc_url( get_author_posts_url( get_the_author_meta( 'ID' )) ); ?>"><?php the_author(); ?></a>
<span class="single-time"> 发布时间:<i class="fa fa-clock-o"></i> <?php echo the_time('Y-m-j'); ?></span>
<span class="single-views"><i class="fa fa-eye"></i> <?php echo _get_post_views();?> 人阅读 </span>
</span>
<?php get_template_part( 'parts/entry-tags' );?>
</div>
</div>
2. ripro -> assets -> css-> diy.css 添加如下样式
/***文章标题美化***/
.sjblog-avatar {width: 50px;float: left;}
.sjblog-avatar img {float: left;border-radius: 50%;margin-right: 20px;}
.sjblog-tgroup{padding-left: 66px;padding-bottom: 20px;border-bottom: 1px solid #f5f5f5;margin-bottom: 20px;}
.sjblog-tgroup .entry-header{ margin-bottom: 0 !important;}
.article-content .entry-header .entry-title{padding-bottom:0;margin-bottom: 0 !important;border-bottom: none;}
.sjblog-name {padding-top:5px;display: block;font-size: 13px;color: #cdcdcd;}
.sjblog-name a{color: #cdcdcd;}
.sjblog-name a:hover{color: #2756fc;}
.sjblog-time {margin-left: 20px;}
添加“常见问题FAQ”教程:
1. ripro ->inc -> codestar-framework -> options -> options.theme.php 搜索“share_poster_img_qrcode”,在第一个“),”后添加如下代码
array(
'id' => 'is_show_faq',
'type' => 'switcher',
'title' => '是否显示常见问题FAQ',
'label' => '文章底部显示常见问题FAQ',
'default' => true,
),
array(
'id' => 'faq_help_field',
'type' => 'group',
'title' => '常见问题FAQ相关设置',
'max' => '6',
'fields' => array(
array(
'id' => '_matter',
'type' => 'text',
'title' => '常见问题',
'attributes' => array(
'style' => 'width: 100%;',
),
),
array(
'id' => '_answer',
'type' => 'textarea',
'title' => '问题答案',
),
),
'dependency' => array('is_show_faq', '==', 'true'),
'default' => array(
array(
'_matter' =>'免费下载或者VIP会员专享资源能否直接商用?',
'_answer' => '本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。',
),
),
),
2. ripro -> parts ->author-box.php,在“<div class=”article-footer”>”前添加如下代码
<?php if (_cao('is_show_faq')) : ?>
<div id="help" class="m main">
<h2 class="mt mt20">常见问题FAQ</h2>
<div class="mb">
<?php $show_faq = _cao('faq_help_field');if (!empty($show_faq)) {
foreach ($show_faq as $key => $text) {
echo '<dl><dt><i></i>'.$text['_matter'].'</dt>';
echo '<dd style="display: none;"><i></i>'.$text['_answer'].'</dd></dl>';
}
} ?>
</div>
</div>
<?php endif; ?>
3. ropro -> footer.php,在“<?php if (_cao(‘web_js’)) : ?>” 前添加如下代码
<script>
var ndt = $("#help dt");
var ndd = $("#help dd");
ndd.eq(0).show();
ndt.click(function () {
ndd.hide();
$(this).next().show();
});
</script>
4. ripro -> assets -> css-> diy.css 添加如下样式
/***常见问题FAQ***/
#help h2,#down h2{ font-size:18px; line-height:54px; color:#323232; border-bottom:2px solid #4f8af1; width:150px; font-weight:normal;}
#help dt{cursor:pointer; color:#353535; font-size:18px;margin-bottom:20px; }
#help dd{ display:none;color:#767676; font-size:14px; padding:10px; border-radius:5px; background:#f0f0f0; margin-bottom:20px;margin-bottom:20px; line-height:25px; letter-spacing:1px;}
#help dt,#help dd{ margin-left:40px; position:relative;}
#help dt i,#help dd i{background:url(../images/background/ico.png) no-repeat; width:30px; height:30px; display:block; position:absolute; left:-40px; top:0px;}
#help dd i{background-position: 0 -35px;}
.mt20{margin-top: 20px;margin-bottom: 15px;}
.ripro-dark #help h2, #down h2,.ripro-dark #help dt{color: #eee;}
5. 附上所需图标,请自行下载,放入 ripro -> assets -> images -> background 目录下
版权申明:








请先 !