头像下拉美化菜单,修复部分css样式错位
效果展示一:
注:本次美化教程基于“会员引导”功能制作,需与导航添加“开通会员”按钮,不然美化后按钮错位。
1. 主题目录:parts -> navbar.php 文件,在“<div class=”actions”>”后添加如下代码
<div title="加入VIP,免费下载全站素材" class="menu-head_you-container"> <ul id="menu-head_you" class="menu"> <li id="menu-item-967" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-967"> <a href="vip"><i class="fa fa-diamond"></i> 开通会员</a> </li> </ul> </div>
2.主题目录:assets -> css -> diy.css 文件,添加如下样式
/*nav设置开始*/
.navbar{height:72px;}
.header-gap{height:72px;}
.navbar .hhnavwarp:hover .Huserxiala{display:block;}
.navbar .menu-item>a{font-weight:400;}
.ripro-dark .navbar .menu-item>a{color:rgba(255,255,255,1);}
.sub-menu:before{content:'';width:20px;height:20px;border-radius:1px;background-color:#fff;-webkit-transform:rotate(45deg);transform:rotate(45deg);position:absolute;top:-5px;left:40px;z-index:0;}
.navbar .user-pbtn{height:80px;}
.navbar .user-pbtn:hover span{color:#f9b015;}
.navbar .login-btn{margin:0 20px;color:#4d555d;background-color:#ffffff00;font-size:14px;}
.navbar .actions>div+div{font-weight:700}
.navbar .actions>div+div{margin-left:5px;font-weight:700;}
.navbar .navbar-button,.off-canvas .canvas-close{background-color:#f7f7ff;border:1px solid #f7f7ff;color:#f9b015;background-image:none;-webkit-animation:none;}
.burger{background-color:#f7f7ff;border:1px solid #f7f7ff;color:#f9b015;}
.burger:before,.burger:after{background-color:#f9b015;}
.actions .burger:before,.actions .burger:after{content:none;}
.menu-head_you-container li a{margin:0 10px;color:#333;font-size:14px;}
.sub-menu li>a:hover:before,.sub-menu li.current_page_item>a:before,.sub-menu li.current-menu-item>a:before,.sub-menu li.current_page_ancestor>a:before,.sub-menu li.current-menu-ancestor>a:before,.sub-menu li.current-menu-parent>a:before{opacity:1;}
.sub-menu li>a:hover,.sub-menu li.current_page_item>a,.sub-menu li.current-menu-item>a,.sub-menu li.current_page_ancestor>a,.sub-menu li.current-menu-ancestor>a{color:#f9b015;padding-left:1.75rem;opacity:1;}
.sub-menu li a{font-size:.875rem;padding:.5rem 1rem .5rem 1.5rem;position:relative;-webkit-transition:all .3s ease;-moz-transition:all .3s ease;-ms-transition:all .3s ease;-o-transition:all .3s ease;transition:all .3s ease;}
.sub-menu li a:before{content:'';height:1px;width:10px;background-color:#f9b015;opacity:0;-webkit-transition:all 300ms linear 0ms;-khtml-transition:all 300ms linear 0ms;-moz-transition:all 300ms linear 0ms;-ms-transition:all 300ms linear 0ms;-o-transition:all 300ms linear 0ms;transition:all 300ms linear 0ms;position:absolute;left:.75rem;top:50%;-webkit-transform:translate(0%,-50%);-khtml-transform:translate(0%,-50%);-moz-transform:translate(0%,-50%);-ms-transform:translate(0%,-50%);-o-transform:translate(0%,-50%);transform:translate(0%,-50%);}
@media (min-width:750px){.module.slider .post{height:400px;}
.menu-head_you-container{display:block !important;}
.site-header .burger,.site-header .search-open,.site-header .login-btn,.site-header .tap-dark{margin-top:25px!important;}}
/*nav设置结束*/
美化样式一教程:
1. 主题目录:parts -> navbar.php文件,替换<!– user –>到<!– user end –>中间的内容为如下代码
<?php if (is_user_logged_in()) : ?>
<div class="hhnavwarp">
<a class="user-pbtn Hhhover" href="<?php echo esc_url(home_url('/user')) ?>"><?php echo get_avatar($current_user->user_email); ?>
<?php if(!_cao('is_navbar_ava_name','0')){
echo '<span>'.$current_user->display_name.'</span>';
}?>
</a>
<div class="Huserxiala">
<div class="Hinfo">
<div class="Hleft"><?php echo get_avatar($current_user->user_email); ?></div>
<div class="Hright">
<a href="<?php echo esc_url(home_url('/user'))?>"><?php echo $current_user->display_name;?></a>
<?php if ($CaoUser->vip_status()) {
echo '<span class="label label-warning"><i class="fa fa-diamond"></i> '.$CaoUser->vip_name().'用户</span>';
}else{
echo '<span class="label label-default"><i class="fa fa-user"></i> '.$CaoUser->vip_name().'用户</span>';
}?>
<p><span class="Hxiaofei">余额:<?php echo $CaoUser->get_balance();?></span><span class="Hxiaofei">已消费:<?php echo $CaoUser->get_consumed_balance();?></span></p>
</div>
</div>
<div class="Hinfolist">
<ul>
<li><a href="<?php echo home_url('/user?action=index') ?>"><i class="fa fa-user-secret"></i> 个人信息</a></li>
<li><a href="<?php echo home_url('/user?action=mypay') ?>"><i class="fa fa-file-text"></i> 订单中心</a></li>
<li><a href="<?php echo home_url('/user?action=charge') ?>"><i class="fa fa-paypal"></i> 充值中心</a></li>
<li><a href="<?php echo home_url('/user?action=ref') ?>"><i class="fa fa-paper-plane"></i> 推广佣金</a></li>
<?php if(in_array( 'administrator', $current_user->roles )): ?>
<li><a href="<?php echo admin_url(); ?>" target="_blank"><i class="fa fa-unlock-alt"></i> 登陆后台</a></li>
<?php else : ?>
<li><a href="/user?action=mypost"><i class="fa fa-file-text"></i> 我的文章</a></li>
<?php endif; ?>
<li><a class="Hexit" href="<?php echo wp_logout_url(home_url()); ?>"><i class="fa fa-sign-out"></i> 退出登录</a></li>
</ul>
</div>
</div>
</div>
<?php else: ?>
<div class="login-btn navbar-button"><i class="mdi mdi-account"></i> 登录</div>
<?php endif; ?>
2. 主题目录:assets -> css -> diy.css 文件,添加如下样式
.Huserxiala .Hinfo .Hright{float:left;}
.Huserxiala .Hinfo .Hright a{font-weight:bold;color:rgba(8,18,28,1);line-height:48px;}
.ripro-dark .Huserxiala .Hinfo .Hright a{font-weight:bold;color:rgba(255,255,255,1);line-height:48px;}
.Huserxiala .Hinfo .Hright p{font-size:12px;font-weight:bold;color:rgba(147,153,159,1);line-height:18px;}
.Huserxiala .Hinfo .Hright .Hxiaofei{flaot:left;margin-right:5px;}
.Huserxiala .Hinfolist{width:100%;height:auto;position:relative;top:8px;}
.Huserxiala .Hinfolist ul li .Hhoutai{color:#666;background:none;font-size:14px;padding-top:0px;}
.Huserxiala .Hinfolist ul li .Hhoutai .showguanliyuanrenzheng{font-size:14px}
.Huserxiala .Hinfolist ul li .Hhoutai:hover{background:none;color:#333;}
.Huserxiala .Hinfolist ul li{width:50%;float:left;list-style:none;width:128px;padding:0 10px 10px 0}
.Huserxiala .Hinfolist ul li a:hover{border-radius:2px;color:#fff;background:linear-gradient(-125deg,#f9b015 0%,#f7b832 100%);-webkit-box-shadow:0 8px 10px rgba(32,160,255,.3);}
.Huserxiala .Hinfolist ul li a{border-radius:2px;background:rgba(242,244,247,0.85);color:#343d46;display:block;padding:8px 10px;}
.Huserxiala .Hinfolist ul li .Hexit{background:none;font-size:14px;color:rgba(178,175,174,1);padding-top:10px}
.Huserxiala .Hinfolist ul li .Hhoutai{background:none;font-size:14px;color:rgba(178,175,174,1);padding-top:10px}
.Huserxiala .Hinfolist ul li .Hexit:hover{background:none;-webkit-box-shadow:none;color:#0295f9;}
.Huserxiala .Hinfolist ul li .Hhoutai:hover{background:none;-webkit-box-shadow:none;color:#0295f9;}
.navbar .main-menu li a .shownew2{color:rgb(249,176,21);display:inline-block;position:relative;top:-9px;left:3px;}
.Huserxiala{width:307px;height:264px;right:0;background:rgba(255,255,255,1);border-radius:0px 0px 10px 10px;position:absolute;top:72px;box-shadow:0 8px 16px 0 rgba(7,17,27,0.2);display:none;}
.ripro-dark .Huserxiala{width:307px;height:264px;right:0;background:rgba(35,36,37,1);border-radius:0px 0px 10px 10px;position:absolute;top:72px;box-shadow:0 8px 16px 0 rgba(7,17,27,0.2);display:none;}
.Huserxiala .Hinfo{padding:25px;width:100%;height:auto;}
.Huserxiala .Hinfo .Hleft{width:84px;float:left}
.Huserxiala .Hinfo:before{border-color:transparent transparent #f9b015 transparent;position:absolute;top:-9px;right:153px;display:block;content:'';width:0;height:0;border-style:solid;border-width:0 5.5px 6px}
.Huserxiala .Hinfo:after{position:absolute;top:-3px;display:block;content:'';right:0;left:0;margin:0 auto;width:100%;height:3px;background-color:#f9b015}
.Huserxiala .Hinfo .Hleft img{border-radius:50%;width:78px;height:78px;}
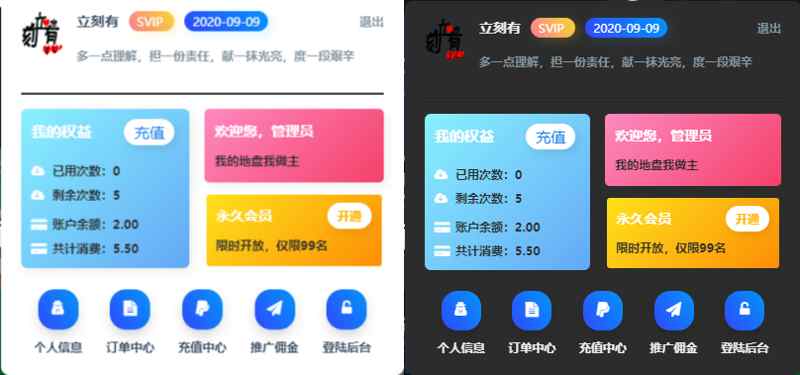
美化样式二教程:
1. 主题目录:parts -> navbar.php 文件,替换<!– user –>到<!– user end –>中间的内容为如下代码
<?php if (is_user_logged_in()) : ?>
<div class="header-dropdown header__group header__group_user header__style_user">
<div class="header__cat">
<a class="user-pbtn" href="<?php echo esc_url(home_url('/user')) ?>"><?php echo get_avatar($current_user->user_email); ?>
<?php if(!_cao('is_navbar_ava_name','0')){
echo '<span>'.$current_user->display_name.'</span>';
}?>
</a>
</div>
<div class="header__dropdown">
<div class="header-box">
<div class="refresh-header-top">
<div class="header-top">
<?php echo get_avatar($current_user->user_email); ?>
<div class=""><span>
<a class="user-names" href="<?php echo home_url('/user') ?>/user"><?php echo $current_user->display_name; ?></a>
<?php if ($CaoUser->vip_status()) {
echo '<i class="wp wp-VIP"> '.$CaoUser->vip_name().' </i><i class="group-name">'.$CaoUser->vip_end_time().'</i></span>';
echo '<p id="buy-vip" rel-vipid="3">多一点理解,担一份责任,献一抹光亮,度一段艰辛</p>';
}elseif(in_array( 'administrator', $current_user->roles )){
echo '<i class="wp wp-VIP"> 管理员 </i>';
echo user_registered_date().'</span>';
echo '<p id="buy-vip" rel-vipid="3">只有比别人更早,更勤奋的努力,才能尝到成功的滋味</p>';
}else{
echo '<i class="wp wp-VIP"> 注册用户 </i>';
echo user_registered_date().'</span>';
echo '<p id="buy-vip" rel-vipid="3">谁也不能随随便便成功,它来自彻底的自我管理和毅力</p>';
}?>
</div>
<a href="<?php echo wp_logout_url(home_url()); ?>" class="logout">退出</a>
</div>
</div>
<div class="header-center">
<div class="md-l">
<span class="md-tit">我的钱包</span>
<span class="jinbi"><i></i>余额:<?php echo $CaoUser->get_balance();?> </span>
<span class="dou"><i></i>已消费:<?php echo $CaoUser->get_consumed_balance();?></span>
<a href="/user?action=charge" class="pay-credit" id="buy-credit" rel-vipid="2" rel-moey="38">充值</a>
</div>
<div class="md-r">
<div class="md-t">
<?php if ($CaoUser->vip_status()) {
echo '<span>VIP会员</span><p>升级为永久VIP享终身特权</p><a href="/user?action=vip" class="pay-vip" id="buy-vip" rel-vipid="3">升级</a>';
}else{
echo '<span>非会员</span><p>开通VIP,享VIP特权</p><a href="/user?action=vip" class="pay-vip" id="buy-vip" rel-vipid="3">开通</a>';
}?>
</div>
<div class="md-b">
<span>永久会员</span>
<p>限时开放,仅限99名</p>
<a href="/user?action=vip" class="pay-vip" id="buy-vip" rel-vipid="100">开通</a>
</div>
</div>
</div>
<div class="header-bottom">
<ul>
<li><a href="/user?action=index"><i class="fa fa-user-secret"></i> 个人信息</a></li>
<li><a href="/user?action=mypay"><i class="fa fa-file-text"></i> 订单中心</a></li>
<li><a href="/user?action=charge"><i class="fa fa-paypal"></i> 充值中心</a></li>
<li><a href="/user?action=ref"><i class="fa fa-paper-plane"></i> 推广佣金</a></li>
<?php if(in_array( 'administrator', $current_user->roles )): ?>
<li><a href="<?php echo home_url('/wp-admin/index.php') ?>" target="_blank"><i class="fa fa-unlock-alt"></i> 登陆后台</a></li>
<?php else : ?>
<li><a href="<?php echo home_url('user?action=mypost') ?>/" class=""><i class="fa fa-file-text"></i> 我的文章</a></li>
<?php endif; ?>
</ul>
</div>
</div>
</div>
</div>
<?php else: ?>
<div class="login-btn navbar-button"><i class="mdi mdi-account"></i> 登录</div>
<?php endif; ?>
2. 主题目录:assets -> css -> diy.css文件,添加如下样式
.header__group{position:relative}
.header__group:before,.header__group:after{background:transparent;bottom:-5px;height:16px;width:16px}
.header__group:before{border-bottom-right-radius:8px;box-shadow:6px 6px 0 #FFF;left:-16px}
.header__group:after{border-bottom-left-radius:8px;box-shadow:-6px 6px 0;right:-16px}
.header__group.active:before,.header__group.active:after{content:''}
@media only screen and (max-width: 767px){.header__group_cats{display:none;position:fixed;top:0;left:0;right:0;bottom:0;background:rgba(35,35,35,0.82);z-index:20}
.header__group_cats.visible{display:block}}
.header__group_cats.active:before{content:none}
@media only screen and (max-width: 767px){.header__group_cats .header__cat{display:none}}
.header__group_cats .header__dropdown{border-top-right-radius:8px;width:262px}
@media only screen and (max-width: 767px){.header__group_cats .header__dropdown{top:0;left:auto;right:0;bottom:0;width:256px;overflow:auto}}
.header__style_user .header__dropdown{left:inherit;right:-160px;border-radius:8px;width:400px;top:76px;}
.header__group_user .header__dropdown .header__link > a{color:#8495a0}
.header__group_user .header__dropdown .header__link > a:hover{color:#fff}
.header__group_user.active:before{content:none}
.header__group_notify{}
.header__group_notify .header__dropdown{border-radius:8px;left:auto;right:-64px;width:372px}
.ripro-dark .header__group.active .header__cat {background: #232425;}
.header__group.active .header__cat{background:#FFF;box-shadow:0 5px 0 0 #FFF}
.header__cat a{color: #adb7be;}
.header__cat a:hover{color: #fff;}
.header__cat .dian{background: #ff5780;width: 7px;height: 7px;border-radius: 50%;position: absolute;right: 13px;top: 26px;}
.header__group.active .header__cat:after{display:none}
.header__group.active .header__title{color:#fff}
.header__group.active .header__dropdown{display:block}
.header__group_cart.active:before,.header__group_cart.active:after{content:none !important}
.header__group_cart.active .header__cat{background:none;box-shadow:none}
.header__group_shift .header__dropdown{border-top-right-radius:8px;left:0;right:auto;width:664px}
.header__group_shift.active::before {content: none}
.header__group_shift .cards{margin:0;padding:20px;display:-ms-grid;display:grid;-ms-grid-columns:(302px)[2];grid-template-columns:repeat(2,302px);grid-gap:20px}
.header__group_shift .cards .card{width:302px}
.header__group_shift .cards .card.liked .likes{opacity:1;right:10px;transition-delay:0ms,0ms}
.header__group_shift .cards .card.liked .likes a{color:#fb6666}
.header__group_shift .cards .card.liked .likes svg{animation:bounce 250ms ease}
.header__group_shift .cards .card-wrapper{margin:0}
@media only screen and (max-width:767px){.header__group_user.active .header__cat{background:none;box-shadow:none}}
@media only screen and (max-width:767px){.header__group_user.active .header__dropdown{display:none}}
.ripro-dark .header__dropdown{background:#232425;}
.header__dropdown{display:none;position:absolute;top:calc(100% + 0px);left:0;background:#FFF;border-radius:0 0 8px 8px;}
.header-box{color:#00377e;}
.header-box,.header__new{margin:0 20px;padding:15px 0;}
.refresh-header-top{width:100%;}
.header-box{color:#00377e;}
.btn-cta-purple{position:relative;width:75px;height:28px;padding:0 8px;text-align:center;text-transform:uppercase;font-size:10px;font-weight:800;line-height:28px;border-radius:14px;color:#fff;background-color:none;background-image:linear-gradient(to bottom,#fb68d5 0,#7865ff 100%);margin-right:20px;cursor:pointer}
.btn-cta-purple:hover{background-image:linear-gradient(to bottom,#ae68fb,#6652f3)}
.header__new{border-bottom:1px solid #202020;box-shadow:0 1px 0 0 #353535;font-size:14px;color:#fff}
.header-box,.header__new{margin:0 20px;padding:15px 0}
.header-box{color:#343434;}
.refresh-header-top{width:100%;}
.header-top{position:relative;font-size:9pt;color:#fff;border-bottom:1px solid #ccc;box-shadow:0 1px 0 0 #f4f4f4;}
.header-top img{float:left;width:45px;border-radius:50%;margin-top:2px;margin-right:10px}
.header-top .logout{position:absolute;right:0;top:0;color:#8495a0;}
.header-top .logout:hover{color:#0056ff;}
.user-names{max-width:100px;overflow:hidden;display:block;word-wrap:break-word;text-overflow:ellipsis;white-space:nowrap;float:left;font-size:14px;}
.header-top .group-name{background:linear-gradient(-125deg,#0295f9 0%,#2f49fd 100%);box-shadow:4px 3px 10px rgba(32,160,255,0.17);color:#FFF;padding:2px 8px;border-radius:10px;font-style:normal;font-size:12px;margin-left:10px;}
.wp-VIP{background:linear-gradient(-125deg,#f8d930 0%,#fb7b92 100%);box-shadow:4px 3px 10px #ffc1072e;color:#FFF;padding:2px 8px;border-radius:10px;transition:transform 0.1s;font-size:12px;margin-left:10px;font-family:"wp" !important;font-style:normal;-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale;}
.wp .wp-VIP:hover{cursor:pointer;transform:translate(0,5px);}
.header-top .group-name.vip-bg,.page-profile .inset-header .about-me .user-name small.badge.vip-bg{background:#ff5780;}
.header-top .group-name.authors-bg,.page-profile .inset-header .about-me .user-name small.badge.authors-bg{background:#2aa461;}
.header-top p{margin-top:7px;font-size:12px;color:#8495a0;cursor:pointer;}
.header-center{display:flex;padding:15px 0}
.header-bottom,.header-center{position:relative}
.header-center .md-l{float:left;width:47%;border-radius:6px;padding:15px;margin-right:15px;transition:transform 0.1s;background-clip:padding-box,border-box;background-origin:padding-box,border-box;background-image:linear-gradient(135deg,#89f1fe,#63a8f6);box-shadow:3px 3px 10px #17161614;}
.header-center .md-l:hover{cursor:pointer;transform:translate(0,-5px);}
.header-center .md-tit{display:block;color:#fff;font-size:14px;margin-bottom:10px}
.header-center .dou,.header-center .jinbi{display:block}
.header-center .jinbi i{background:url(../images/jinbi.svg) no-repeat center;background-size:cover;}
.header-center .dou i,.header-center .jinbi i{width:16px;height:16px;display:-webkit-inline-box;position:relative;top:4px;margin-right:5px}
.header-center .dou i{background:url(../images/dou.svg) no-repeat center;background-size:cover;}
.header-center .pay-credit{position:absolute;bottom:25px;background:linear-gradient(-180deg,#ffffff 2%,#ffffff 98%);padding:1px 10px;border-radius:20px;color:#0a79ed;box-shadow:3px 4px 10px #17161617;}
.header-center .md-r{float:left;width:50%}
.header-center .md-t{padding:9px;margin-bottom:5px;border-radius:5px;position:relative;transition:transform 0.1s;background-clip:padding-box,border-box;background-origin:padding-box,border-box;background-image:linear-gradient(135deg,#fe89c0,#f44069);box-shadow:3px 3px 10px #17161614;}
.header-center .md-t:hover{cursor:pointer;transform:translate(0,-5px);}
.header-center .md-t span{color:#fff;display:block;margin-bottom:5px;font-size:14px}
.header-center .md-t p{font-size:11px}
.header-center .md-t a{position:absolute;right:10px;top:5px;background:linear-gradient(-180deg,#f6f6f6 2%,#f6f6f6 98%);padding:1px 10px;border-radius:20px;color:#ec2546;box-shadow:3px 4px 10px #17161617;}
.header-center .md-b{padding:9px;position:relative;border-radius:5px;background-clip:padding-box,border-box;background-origin:padding-box,border-box;transition:transform 0.2s;background-image:linear-gradient(135deg,#fee11b,#fe8e06);border:2px transparent solid;}
.header-center .md-b:hover{cursor:pointer;transform:translate(0,5px);}
.header-center .md-b span{color:#fff;padding-bottom:5px;display:block;font-size:14px}
.header-center .md-b p{font-size:11px}
.header-center .md-b a{position:absolute;right:10px;top:5px;background:linear-gradient(to bottom,#fff 0,#fff 100%);padding:1px 10px;border-radius:20px;color:#feb609;box-shadow:3px 4px 10px #17161617;}
.header-bottom .my-home{display:block;font-size:14px;margin-bottom:10px;}
.header-bottom ul{padding:1px;display:flex;text-align:center;margin:auto;}
.header-bottom li{float:left;width:20%;cursor:pointer;list-style-type:none;}
.header-bottom li i{width:40px;height:40px;display:block;border-radius:50%;margin:5px auto;transition:transform 0.2s;background-position:center;background-repeat:no-repeat;background:linear-gradient(-125deg,#0295f9 0%,#2f49fd 100%);box-shadow:0 6px 16px -5px rgba(0,0,0,0.3);border-radius:16px;padding:4px 11px;font-size:15PX;line-height:2;color:#fff;text-align:center;white-space:nowrap;vertical-align:baseline;}
.label-warning{background-color:#ffdfe0;color:#f6f6f6;border:0px solid #fff;box-shadow:0 6px 16px -5px rgba(0,0,0,0.3);border-radius:16px;background:linear-gradient(-125deg,#0295f9 0%,#2f49fd 100%);box-shadow:0 8px 10px rgba(32,160,255,.3);}
.header-bottom li i:hover{cursor:pointer;transform:translate(0,-5px);}
.header__custom .icon.max{font-size:18px;}
.header-top p{margin-top:10px;font-size:12px;color:#8495a0;cursor:pointer;}
.header-dropdown{font-size:12px;}
.header-center p{margin:auto;}
.header__cat{box-sizing:border-box;display:-webkit-box;display:-ms-flexbox;display:flex;padding-left:10px;border-radius:8px 8px 0 0;-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center;cursor:pointer;padding-top:0;}
3.主题目录:footer.php在</body>前插入如下代码
jQuery(".header-dropdown").hover(function() {
jQuery(this).addClass('active');
}, function() {
Query(this).removeClass('active');
});
4.把文件放入主题目录:assets -> images
版权申明:










请先 !