一直以来爱游都是用的知更鸟的begin主题,当然爱游是用的破解版,前几天爱游买了一个正版begin主题,这里分享下以前爱游做的一些美化,有些在最新版的主题里面已经不适用了所以也算是记录,万一哪天我忘了呢。
以后也会不定期的更新一些知更鸟begin主题美化,以最新版为基础更新。
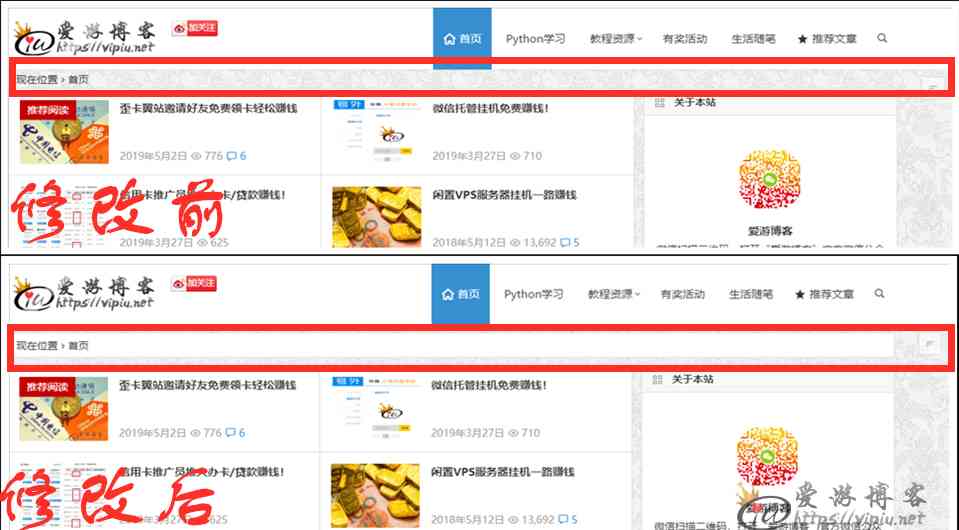
面包屑导航栏美化
打开主题根目录下的style.css文件,查找下面的代码:
.bread {
width: 1122px;
height: 25px;
line-height: 25px;
margin: 0 auto;
padding-left: 10px;
white-space: nowrap;
word-wrap: normal;
text-overflow: ellipsis;
overflow: hidden;
}
将下面的代码替换掉上面的代码:
.bread {
margin: 10px auto;
border: 1px solid #ddd;
border-radius: 2px;
background-color: #fff;
padding-top: 4px;
padding-bottom: 4px;
padding-left: 10px;
}
效果
原文链接:https://www.vipiu.net/archives/2019/07/07/1944.html,转载请注明出处。










请先 !