在很多时候我们都会使用到PNG格式图片,而PNG图片由于其是一种无损的图片格式,它的文件会比较大,为了节约流量、提高加载速度,我们需要对欲上传的图片进行压缩。兜兜转转一圈,我使用最多的图片压缩工具仍然是 TinyPNG,这个在线服务压缩率高、画质损失小,方便了我为文章配图。
TinyPNG检索密钥后,可以立即开始缩小图像。官方客户端库可用于Ruby,PHP,Node.js,Python,Java和.NET,还可以使用WordPress插件压缩JPEG和PNG图像。如果拥有Magento商店,您只需安装Magento 1 CE,Magento 1 EE或Magento 2 CE的扩展,即可优化JPEG和PNG图片。
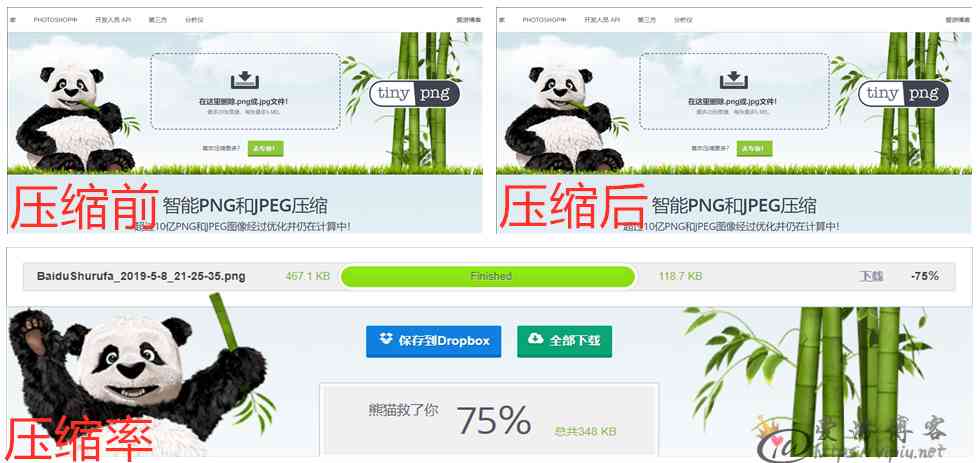
基本是看不出来有压缩的痕迹,还是比较不错的。
如果你是用的wordpress那个还可以下载插件Compress PNG for WP实现媒体库批量优化。
开始上传JPEG / PNG文件,它们将自动调整大小(如果您已选择允许在“设置>媒体”页面中自动收缩上传)。
访问“媒体>媒体库”,查看已调整大小的文件的信息或手动调整现有JPEG / PNG文件的大小。
插件下载:https://wordpress.org/plugins/compress-png-for-wp/
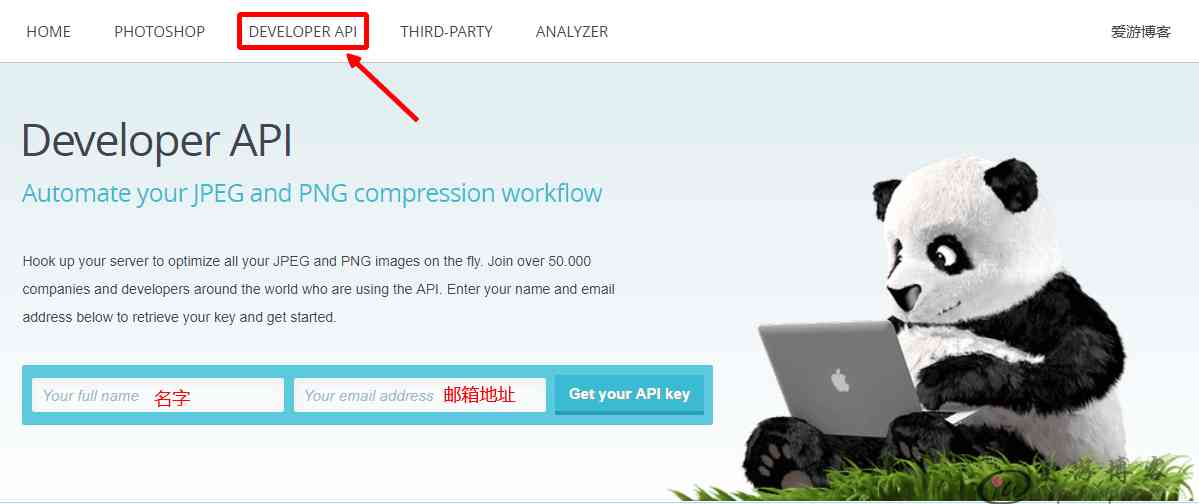
在使用之前需要获取API:https://tinypng.com/developers
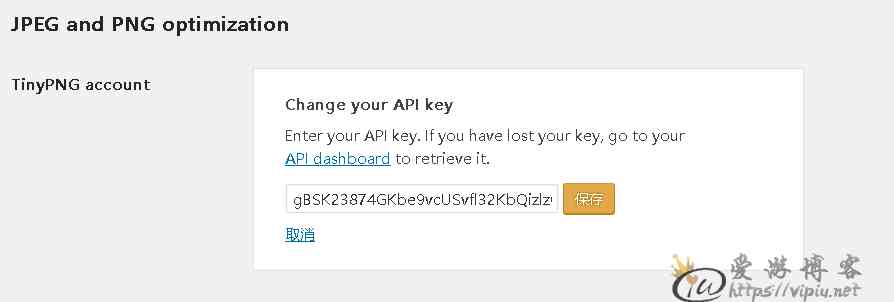
进入“API获取地址”,输入你的姓名与邮箱,点击“Get your API key”,即可收到一封来自TinyPNG的邮件,然后点击邮箱中的链接,进入API获取地址,复制API到下图内保存。
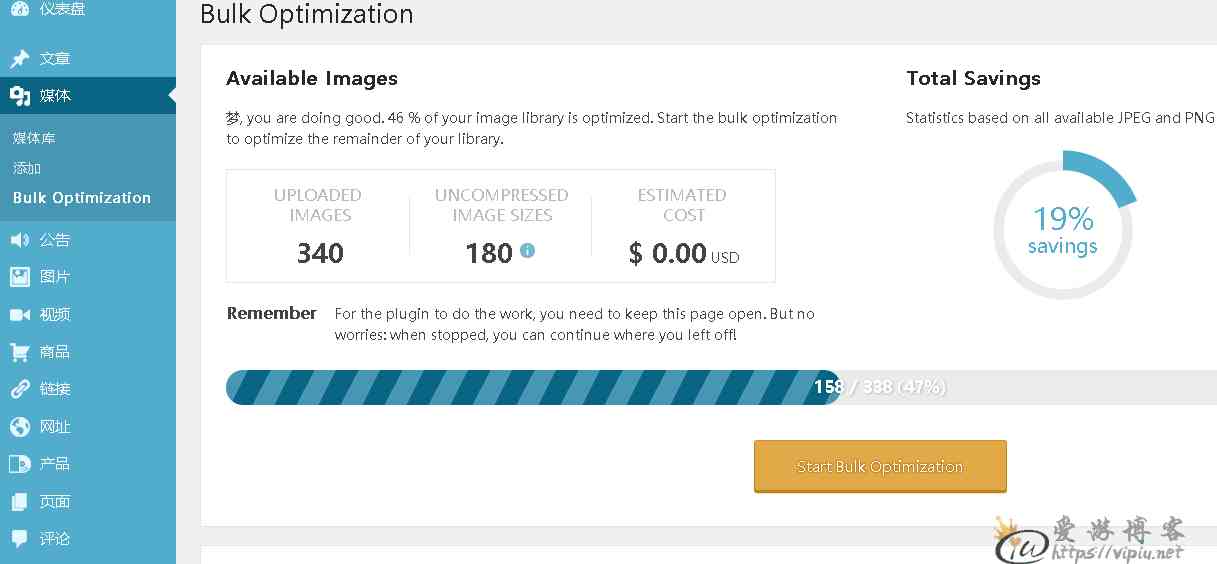
然后接可以使用批量优化及上传自动优化了
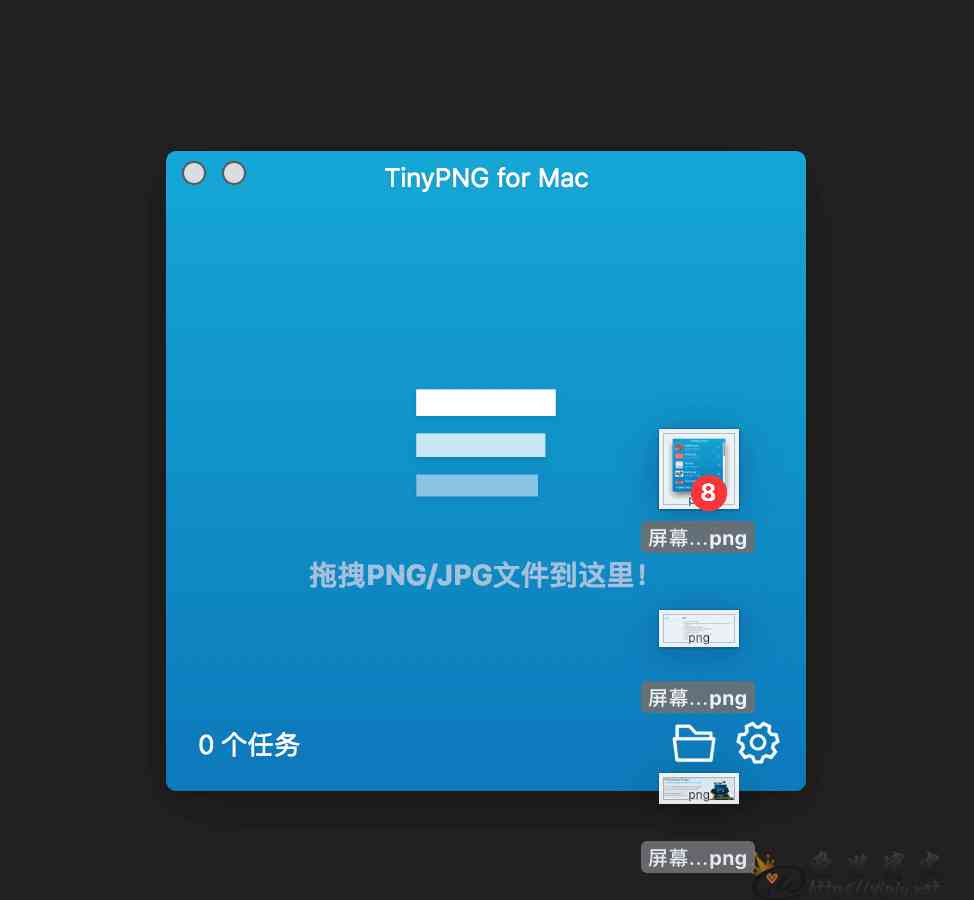
当然如果你有Mac就更方便了,爱游这里介绍一款第三方工具开源项目TinyPNG4Mac,可以批量优化压缩图片。
开源地址:https://github.com/kyleduo/TinyPNG4Mac
从 TinyPNG4Mac 项目主页下载客户端,填入 token,就可以开始给图片减肥了。和网页版一样,你能给批量选中一堆图片,拖进 TinyPNG4Mac 里,没一会儿就完成了压缩。TinyPNG4Mac 有替换原图选项,免去了手动整理的麻烦。
TinyPNG4Mac 不仅仅是方便,还不受网页版的尺寸限制,可以压缩超过 5M 的图片。至于网页版的超高压缩率与微小画质损耗,也原原本本继承了过来。唯一的小瑕疵在于使用的是 API,每月只能进行 500 次图片压缩。不过,就算你每天发一篇博客,这个数额也应该够用了。
用了TinyPNG4Mac后真是比较香,有需要的可以试试。
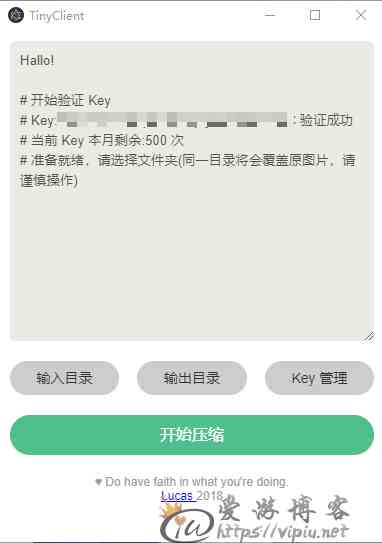
我想大家都是用的windows系统,那么爱游肯定会介绍一个windows下用的图片压缩软件,同样的是利用TinyPNG的API进行压缩,但是这个就比较强大了,可以添加7个密匙使用,也就是说每个月有3500的图片压缩数量,你就说屌不屌吧。
TinyClient是一个超强压缩图片的小工具,压缩率可以达到50%以上,压缩质量接近无损。是一个基于Electron和Tinypng的图片压缩客户端工具。
开源地址:https://github.com/Lucassssss/TinyClient
安装填写密匙即可使用
















请先 !