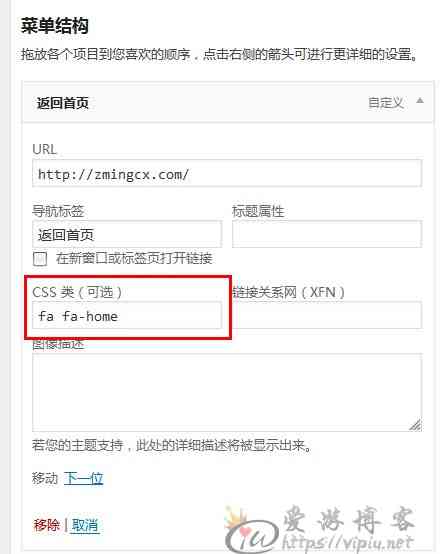
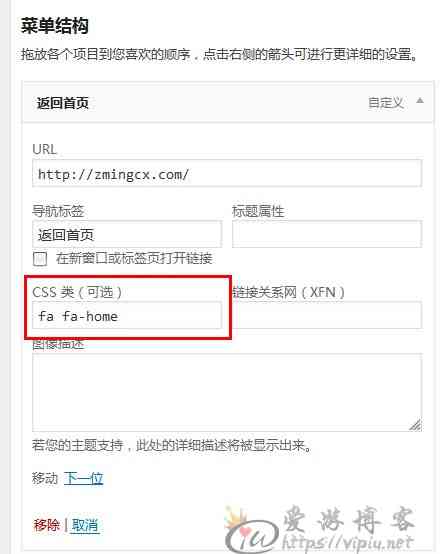
二、WP后台—外观—菜单,进入菜单设置页面,选择并编辑一个菜单项,在CSS类中输入一个图标字体选择器名称,如图: 如果在编辑菜单项目面板中无CSS类,可以打开右上角的“显示选项”,在显示菜单高级属性中勾选“CSS类”。(今天才发现有这个的!!!)
如果在编辑菜单项目面板中无CSS类,可以打开右上角的“显示选项”,在显示菜单高级属性中勾选“CSS类”。(今天才发现有这个的!!!) 图标字体选择器名称,打开此页查看:http://fontawesome.io/icons/
点开一个认为合适的图标字体,在下会显示类似:
- <i class=“fa fa-home”></i>
只需在菜单CSS类中输入fa fa-home就可以了。
那然这个图标字体库并不只局限于使用在导航菜单上,只要把相应的图标代码加到主题模板的相应位置,也同样可以显示。
如果认为上面插件提供的图标字体不符合自己的要求(其实这套Font Awesome图标字体早已烂大街),还可以自己做一套更加个性化的图标字体。
图标字体在线制作:https://icomoon.io/app/#/select
版权申明:
 如果在编辑菜单项目面板中无CSS类,可以打开右上角的“显示选项”,在显示菜单高级属性中勾选“CSS类”。(今天才发现有这个的!!!)
如果在编辑菜单项目面板中无CSS类,可以打开右上角的“显示选项”,在显示菜单高级属性中勾选“CSS类”。(今天才发现有这个的!!!) 







请先 !